設計師在進行介面設計時,除了考慮視覺呈現,還要將易用性加入視覺設計,在Daily UI 04- Calculator的範例中,按鈕尺寸會影響使用性。
大按鈕雖然較容易點選,但是視覺呈現上可能較不精緻;小按鈕看起來較有質感,但卻不容易點選,我們可以透過一些輔助軟體來觀看1:1的感受,並且調整最佳尺寸。
進行App介面視覺設計時,我會搭配Sketch Mirror於iPhone、iPad,除了可即時觀看整體設計之外,也可以判斷文字是否容易閱讀、按鈕易用性…等。
(如果你是Mac與iPhone、iPad使用者,很推薦你使用Sketch進行設計, 搭配Sketch Mirror可即時看1:1效果,完全不需要上傳、同步的操作流程,也就是你在電腦上改顏色,手機畫面也就馬上修改了,是不是很方便呢!)
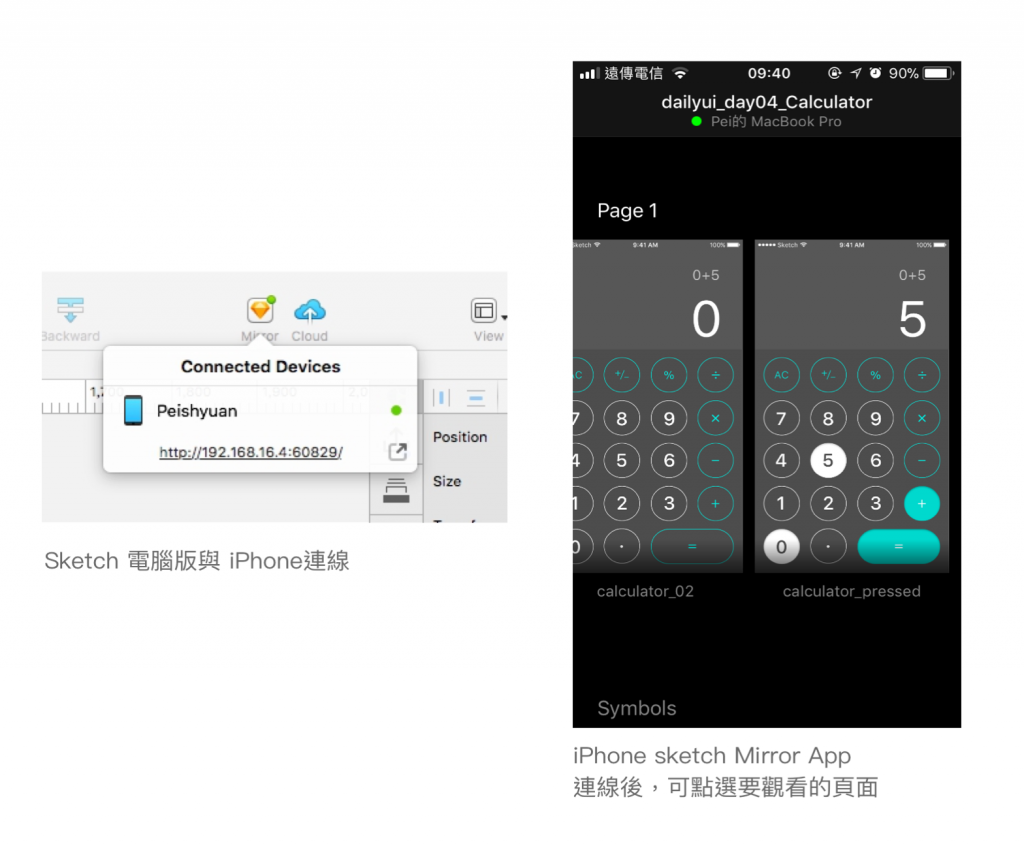
▲圖一 Sketch Mirror 電腦與手機連線畫面
Daily UI 04- Calculator的介面設計看似簡單,但在設計時要注意一些小地方,整體畫面才會精緻,例如:線的粗細、文字大小、文字對齊、按鈕對齊…等。
按鈕對齊
按鈕對齊有兩個小重點,分別為:
按鈕與間隔尺寸
此部分可以先繪製幾個不同大小的按鈕,並且排列不同間隔尺寸的畫面,透過Sketch Mirror實際測試是否偏大或小。
參考線
雖然自動對齊的功能,但繪製參考線再對齊上會更精準。
先決定按鈕與間隔尺寸,大致繪製圖稿後,先利用Sketch Mirror(或其他可顯現於行動裝置的軟體,例如:InVison、其他prototype軟體)看整體感覺,並且測試按鈕是否偏大或偏小。整個確定好後,透過參考線輔助,進行設計。此過
程建議使用輔助軟體來回確認整體設計是否合適。
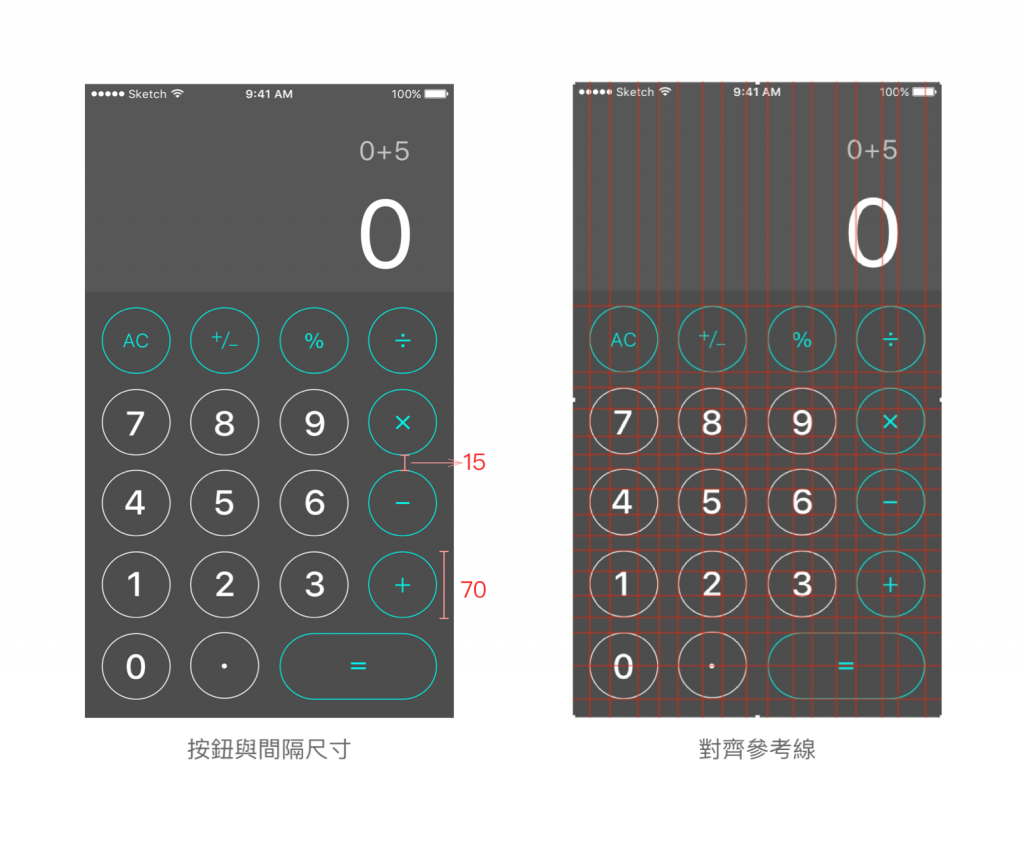
▲圖二 按鈕間隔尺寸與參考線繪製
文字對齊,視覺微調
進行文字設計的時,設計師並不是將每個字都是設計成一樣的長、寬,而是根據筆畫多寡與複雜度進行設計,讓我們可以舒適的閱讀。但如果是將每個字分開看時,就會覺得有些字比較大,有些字好像比較瘦,筆畫粗細怎麼不同,或是明明都置中對齊,怎麼還是歪一邊…等,所以在設計這類型的介面時,要進行視覺調整,這樣畫面看才會平均。
▲圖三 未進行調整的Daily UI 04- Calculator介面
軟體補充說明
Sketch Mirror
支援iPhone、iPad,下載Sketch Mirror App並與電腦連線即可進行觀看
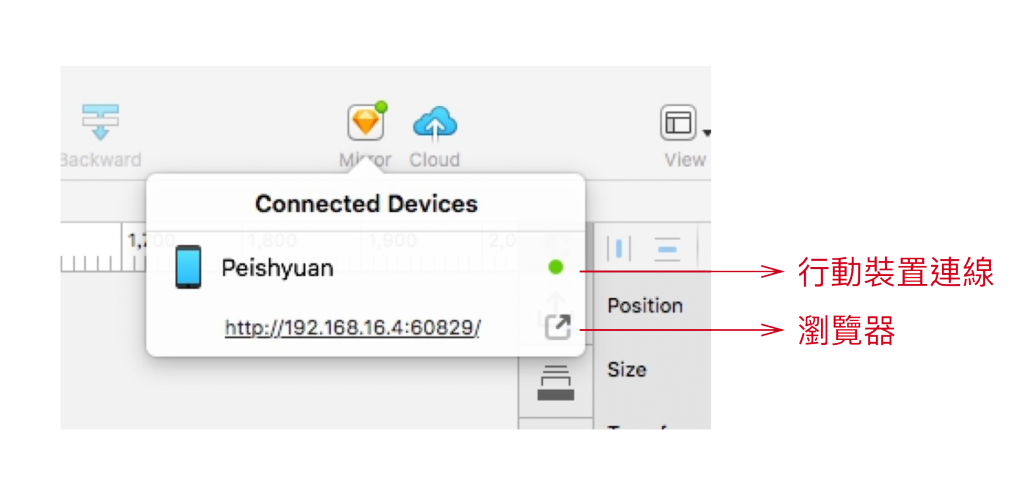
裝置連接方式:

InVison
有APP可以直接裝載在行動裝置,不僅可以1:1看視覺稿之外,還可直接使用prototype進行測試。
-By Amanda

請教一個基本問題
使用 Sketch/Sketch Mirror 和 InVision 設計
最後(提供給 Developer)的「產出」是什麼?
有實體的檔案嗎?
或是 Developer 一定得開 Sketch/InVision 才能看得到結果?
以 iOS 為例
Developer 是否要依據到 Sketch/Sketch Mirror/InVision 軟體中看到各 UI 元件的屬性(色碼,大小,位置...)
然後自己在 XCode 中全部重新「畫」一遍?
![]()
Sketch是給設計師做介面的軟體,開發者不需要安裝或使用。
Sketch Mirror是讓設計師能夠同步將在Sketch做的設計,投影至裝置上,快速的審視設計在實際裝置上,是否恰當。
inVision可以將視覺稿快速變成prototype,在將來也會有類似Sketch的工具,叫做InVision Studio。
設計師給予開發者的文件有兩個:
一份是與UX相關,即為APP架構與流程圖,裡面也說明了各種行為如果發生衝突該如何處理等。
一份是與UI相關,就是針對視覺稿下去寫UI規格文件,從這份文件會得知UI元件屬性與元件之間相對位置關係。
這兩份撰寫方式與使用工具,看公司/個人習慣,可以參考之前文章《新手UI起手式,以Daily UI 01-Sign up為例 3/3 - 其他搭配軟體》
我們也會再後續針對細節詳細說明,請期待!
![]()